ویژگی های صفحهبندی (پیج اینیشن)
ویژگی های لینک های rel="next" و rel="prev" برای نشان دادن روابط بین دنباله ای از صفحات با موتورهای جستجو است. اغلب، به اشتباه لینک های rel="next" و rel="prev"تگ نامیده می شوند و تصور می شود که متا تگ هستند - اما اینطور نیست، در حالی که برای اختصار، ویژگی های پیج اینیشن را rel=next)و (rel=prev عنوان می کنند. ویژگی های صفحهبندی (پیج اینیشن) در بخش صفحات HTML شما قرار می گیرند و به شکل زیر هستند:

چه زمانی باید از ویژگی پیج اینیشن در سایت استفاده کنم؟
یک مورد بسیار رایج برای استفاده از ویژگی های پیج اینیشن، صفحات دسته بندی در وب سایت های فروشگاهی هستند. معمولاً صفحات دسته بندی شامل محصولات مختلف زیادی هستند و بنابراین در چندین صفحه تقسیم می شوند و هر صفحه زیر مجموعه ای از محصولات را نشان می دهد. نکته منفی این است که این صفحات ممکن است بسیار شبیه به هم باشند که منجر به ایجاد محتوای تکراری می شود. با شفاف کردن روابط بین صفحه بندی محصولات برای موتورهای جستجو با استفاده از ویژگی های پیج اینیشن، به موتورهای جستجو یک دید کلی می دهید تا از خطر ایجاد محتوای تکراری جلوگیری شود. البته باید گفت بعضی ها بر این باور هستند که پیج اینیشن یکی از مواردی است که واقعاً میتواند بر بودجه خزیدن و رویت محتوای شما تاثیر منفی بگذارد، به خصوص اگر از چیزی مانند اسکرول بینهایت استفاده میکنید یا تعداد زیادی محتوای آرشیو شده دارید.
نحوه پیاده سازی و اجرا صفحه بندی (پیج اینیشن)
مثال
شما دنباله ای از سه صفحه دارید، تعریف پیج اینیشن و کنونیکال صفحات به صورت زیر است
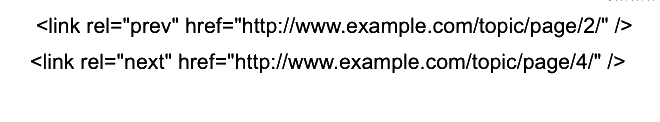
صفحه 1 به صفحه بعد اشاره دارد


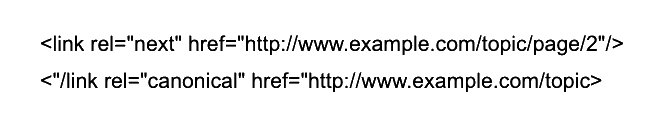
صفحه 2 به صفحه اول و صفحه بعد اشاره دارد:

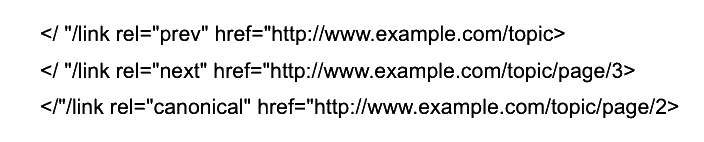
صفحه 3 فقط به صفحه قبلی (کنونیکال URL ) ارجاع دارد زیرا آخرین صفحه در این دنباله است:

بهترین روش برای ایجاد پیج اینیشن
برای اینکه پیج اینیشن برای سایت های شما کارساز باشد، باید روش های زیر را اجرا کنید:
نحوه کنونیکال در پیج اینیشن (صفحه بندی)
هر صفحه باید کنونیکال داشته باشد، که به خودش اشاره کند:

باورهای غلط کنونیکال در پیج اینیشن
اگر یک وب مستر، مهندس سئو یا صاحب کسب و کار هستید، احتمالاً در مقطعی با صفحه بندی مواجه می شوید. در کل صفحه بندی کردن کار دشواری نیست، اما اگر مطمئن نیستید چگونه یا چه زمانی صفحه بندی کنید، می توانند برای شما دلهره آور باشند.
رایج ترین اشتباهی که در بین سئو سایت ها می بینم، دستورالعمل rel="canonical" در مورد نتایج صفحه بندی شده است که تنها به صفحه 1 اشاره می کند.
این تاکتیک قدیمی در گذشته توسط کاربرانی انجام میشد که تلاش می کردند ارزش لینک های داخلی و خارجی تنها به URL صفحه اول منتقل کنند. علیرغم اینکه گوگل تایید کرده است که این تاکتیک توصیه نمی شود، این یک اشتباه رایج باقی مانده است. گوگل را فریب ندهید! که فکر کند فقط یک صفحه در نتایج دارید و مطمئن شوید که از کنونیکال و پیج اینیشن درست استفاده می کنید.
زنجیره سری بودن صفحه بندی (پیج اینیشن) را نشکن!
ترتیب صفحات را نشکنید؛ اگر این کار را انجام دهید، موتورهای جستجو اغلب صفحه بندی را نادیده می گیرند و فقط همه صفحات را فهرست می کنند، که منجر به مشکلات احتمالی محتوای تکراری می شود.
یک مثال ساده که باعث شکسته شدن توالی صفحات می شود؛ این است که فراموش کنیم که مرجع rel="prev" را از صفحه 2 به صفحه یک دهیم.
از کنونیکال کردن به ریدایرکت ها خودداری کنید.
از داشتن صفحه بندی (پیج اینیشن) و کنونیکال url ها که به صفحات دیگر ریدایرکت می شوند، خودداری کنید. این مورد برای موتورهای جستجو گیج کننده است.
از URL های مطلق استفاده کنید
اغلب بر این باور هستند که از URL های نسبی برای تعریف پیج اینیشن استفاده نکنید، URL های نسبی به احتمال زیاد توسط موتورهای جستجو اشتباه تفسیر می شوند.
صفحات صفحه بندی (پیج اینیشن) شده را نو ایندکس نکنید!
دستورالعمل ربات های noindex را به صفحات صفحه بندی شده اضافه نکنید. چرا؟
دو دلیل وجود دارد:
۱. اگر صفحاتی برای مدت طولانی نو ایندکس باشند، پس از مدتی گوگل خزیدن در آن ها را متوقف می کند و در نتیجه، لینک های مربوط به صفحه را دنبال نخواهد کرد.
۲. اگر از ویژگیهای rel="next" و rel="prev" استفاده کرده باشید، موتورهای جستجو روابط بین صفحات را درک میکنند.
لینک های صفحات صفحه بندی شده را نوفالو نکنید!
ویژگی لینک نوفالو در ابتدا و مهمتر از همه برای گفتن دو چیز به موتورهای جستجو استفاده می شود:
۱. این لینک را دنبال نکنید( duh)
۲. من به این صفحه اعتماد ندارم و به آن اعتبار نمی دهم.
با در نظر گرفتن این موضوع، نوفالو کردن لینک ها به صفحات صفحه بندی (پیج اینیشن) شده بسیار غیر عاقلانه است. این امر باعث می شود که موتورهای جستجو از خزیدن آن صفحات صفحه بندی شده و یافتن محتوای جدید جلوگیری کنند. علاوه بر این، شما در حال از دست دادن اعتبار لینک نیز هستید.
صفحات صفحه بندی شده را در نقشه سایت XML قرار ندهید!
صفحات صفحه بندی (پیج اینیشن) را در نقشه سایت XML خود (سایت مپ) قرار ندهید، حتی اگر قابلیت ایندکس شدن (indexable) باشند. ما معتقدیم که شما باید فقط صفحاتی را در نقشه سایت XML خود بگنجانید که می خواهید با آنها وارد رتبه بندی گوگل شوید، در بیشتر موارد، صفحات صفحه بندی (پیج اینیشن) شده شما در رتبه بندی قرار نمی گیرند. استثنای این قانون زمانی است که شما ویژگیهای rel="next" و rel="prev" را پیادهسازی نمیکنید، اما در عوض صفحهبندی را با یک صفحه مشاهده همه هدایت میکنید. مشاهده همه صفحات باید در نقشه سایت XML (سایت مپ) شما گنجانده شود.
اشتباهات رایج هنگام پیاده سازی پیج اینیشن
اشتباهات رایجی که افراد هنگام اجرای صفحه بندی (پیج اینیشن) مرتکب می شوند:
- کنونیکال نکردن صفحات به خودشون: کنونیکال کردن به صفحات سری بدون اینکه صفحات به خودشون کنونیکال شوند.
اعمال پیج اینیشن برای صفحاتی که نیاز ندارند: پیاده سازی ویژگی های صفحه بندی (پیج اینیشن) برای صفحاتی که به پیج اینیشن نیاز ندارند.
به طور مثال: مقالات وبلاگ. مقاله وبلاگ A دارای یک rel="next" به مقاله B وبلاگ، مقاله وبلاگ B دارای یک rel="prev" به مقاله وبلاگ A و یک rel="next" به مقاله وبلاگ C و غیره است، این اشتباه است و بنا به دلایلی؛ بسیاری از قالبهای وردپرس از آن استفاده میکنند.
- افزودن لینک های پیج اینیشن هد سایت: به جای تعریف کردن آن ها در قسمت هد (head) سایت، ویژگی های صفحه بندی (پیج اینیشن) را در محتوای بدنه (body)سایت پیاده سازی کنید. این مورد توسط موتورهای جستجو پشتیبانی نمی شود.
- افزودن دستورالعملهای رباتهای نو ایندکس (noindex) به صفحات پیج اینیشن شده: مردم اغلب دستورالعمل نو ایندکس noindex با وجود استفاده از ویژگیهای صفحهبندی (پیج اینیشن)، روی صفحات صفحهبندی شده اعمال میکنند. این روش نادرست است.
سوالات متداول pagination:
۱. چرا موتورهای جستجو ویژگی های صفحه بندی من را نادیده می گیرند؟
ویژگی های پیج اینیشنrel="next" و rel="prev" دستورالعمل نیستند بلکه یک سیگنال برای موتور های جستجو هستند. موتورهای جستجو الزامی ندارند که واقعاً از تعریف شما از پیج اینیشن پیروی کنند، اما معمولاً این کار را می کنند.
۲. آیا می توانم به جای rel="prev" از rel="previous" نیز استفاده کنم؟
بله، هر دو کار می کنند، اما ما به خاطر اختصار،rel="prev" را ترجیح می دهیم.
۳. آیا صفحات صفحه بندی (پیج اینیشن) شده من توسط موتورهای جستجو ایندکس می شوند؟
بله، اما معمولاً در صفحات نتایج موتور جستجو نشان داده نمیشوند، زیرا در بیشتر موارد موتورهای جستجو صفحه اول را به ترتیب نشان می دهند. اما در مواردی که محتوای منحصر به فردی در یکی از صفحات وجود دارد، ممکن است آن صفحه در نتایج موتور جستجو نیز نمایش داده شود.
۴. آیا می توانم ویژگی های rel="next" و rel="prev" را از طریق هدر HTTP تعریف کنم؟
خیر؛ این روش معمولاً مورد استفاده قرار نمی گیرد.
۵. آیا می توانم ویژگی های rel="next" و rel="prev" را از طریق نقشه سایت XML تعریف کنم؟
نه، در حال حاضر این امکان وجود ندارد.
۶. آیا باید صفحات صفحه بندی شده خود را در نقشه سایت XML خود قرار دهم؟
خیر. ما معتقدیم که شما باید فقط صفحاتی را در نقشه سایت XML خود بگنجانید که می خواهید با آنها وارد رتبه بندی شوید. در بیشتر موارد، صفحات صفحه بندی شده شما در رتبه بندی قرار نمی گیرند.
استثنای این قانون زمانی است که ویژگیهای rel="next" و rel="prev" را پیادهسازی نمیکنید، اما در عوض صفحهبندی را با یک صفحه مشاهده همه اجرا میکنید. مشاهده همه صفحات باید در نقشه سایت XML شما گنجانده شود.